How To Make A Table In Html
Our html table generator could also be useful for developers who just want to quickly create the html table.

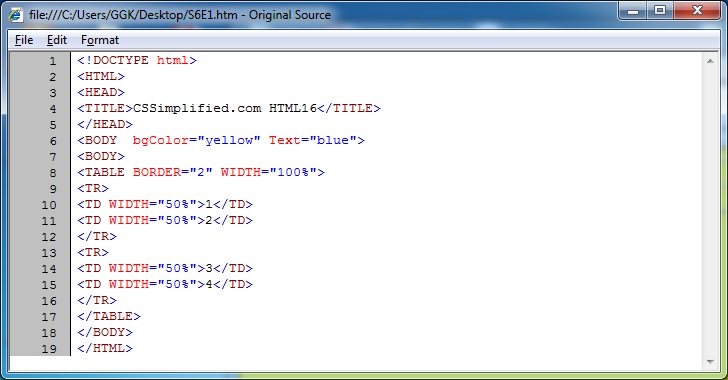
How to make a table in html. An html table is represented in the dom by the htmltableelement. And press enter. Type in style and press enter. And press enter.
Reload tablehtml in your browser. Sales data web page traffic stock market trends and students grades are examples of information that are often presented in tables. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. When adding a table to a web page using html it may be more visually appealing to center.
Into rows and columns of cells. Create borders for your table. In this tutorial we saw how to generate a table with javascript. Html css javascript sql python php bootstrap how to w3css jquery java more forum exercises references html html tag reference html browser support html event reference.
After creating an html table you should add a border to it as borders not added by default. Please note that newlines are preserved in the generated tables code. Html tables allow web authors to arrange data into rows and columns. Lets see an example of a table without borders to see the difference.
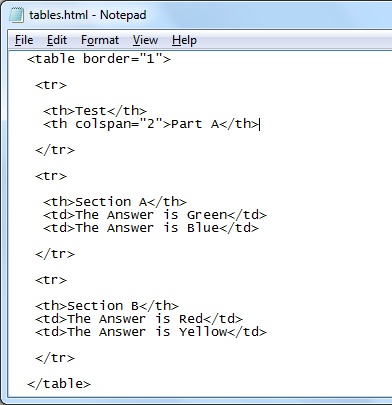
Resize the browser window to see the effect. If you closed your browser reopen it and go to httplocalhosttablehtml. Type in table th td and press enter. Creating a border for html table.
By now you should be able to manipulate html tables without any external library. Html tables the html tables allow web authors to arrange data like text images links other tables etc. So if you need a table for your website or blog wordpress drupal or any platform which allows putting html code inside posts it should work just fine. A table is an excellent way to present a lot of information in an organized way allowing users to understand it easier by seeing how data points relate to one another.
The worlds largest web developer site. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. Create a space at the very top of the document above the table tag then do the following. You now see a border around the table as shown here.
Skip this line if you want your borders to have two lines instead of one.