Html Responsive Table
Html html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference html character sets google maps reference css.

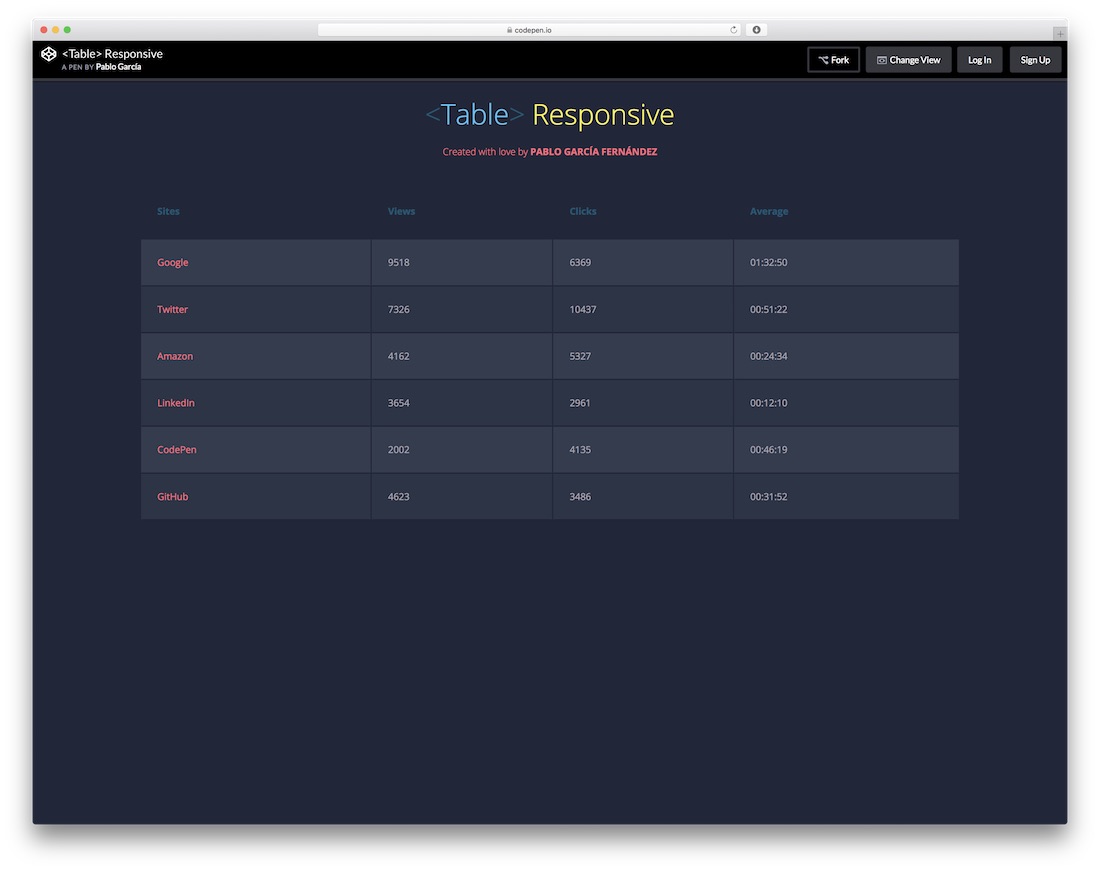
Html responsive table. So today i am sharing css responsive table with html jquery. A pure html5 css3 solution to make your html table more readable on small screens without any javascript. Tables of data can only squish horizontally so far so they can be a pain to browse on small screens like mobile devices where you may need to scroll both horizontally and vertically to browse the information at readable text sizes. Well explore a css based possible solution to this issue.
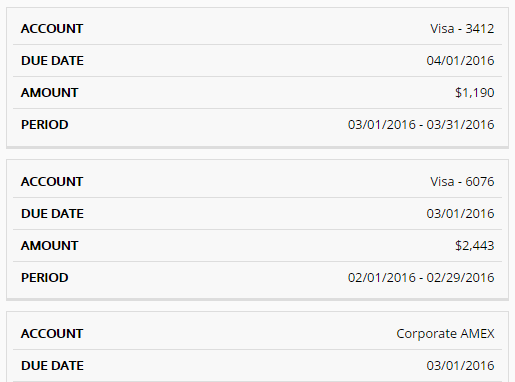
Gleichzeitig koennen alle inhalte der tabelle sehr benutzerfreundlich angezeigt und mit spalte 1 verglichen werden. W3css makes it easy to develop sites that look nice at any size. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Html table responsive ueberbreite tabellen mit overflow.
Html tabellen mit css umstrukturieren. Then ill add some html5 attributes so one can be used to display the columns label on smaller device. There are many existing css frameworks that offer responsive design. Css grid bildet ein raster aehnlich wie tabellen.
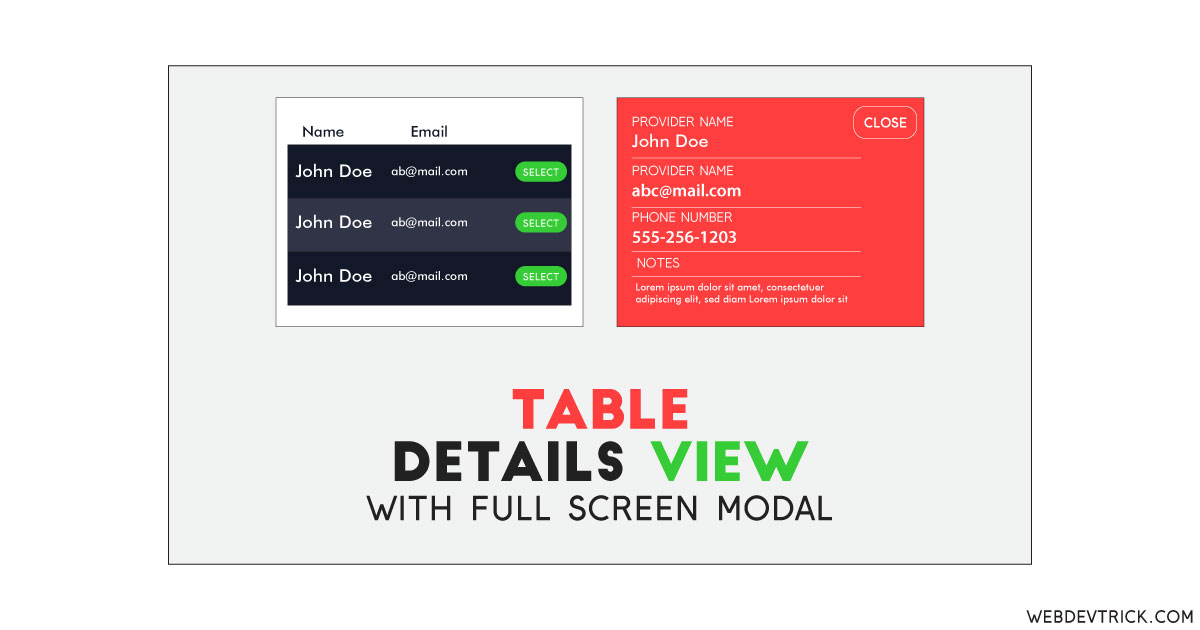
Meine erste regel wenn tabellen responsive abgebildet werden sollen pruefen ob man den inhalt nicht auch anders ausgezeichnet werden kann bzw. This table has a toggle function for a small screen thats why i am using jquery. Desktop laptop tablet or phone. They are free and easy to use.
Tabellen bringen nuetzliche eigenschaften mit die via css displaytable display. Spalte und scrollendem tabellen koerper. In this css3 tutorial im going to reveal to you how to create a simple html table and then make it responsive by applying css media queries. How to use it.
Table cell fuer andere elemente genutzt werden koennen. Flexiblere html elemente fuer die abbildung verwendet werden koennen. A pure html css table but the jquery used for responsive functionality. Nachfolger des alten tabellenlayouts.
Navigation suche unter einer responsiven gestaltung einer internetseite versteht man dass das layout der seite fuer das ausgabemedium angepasst wird. Ill do it in a few steps. First building a basic html table with a few basic css styles. Otherwise all the elements style designs are in css.
Responsive tables mit fester 1. Use the data label attribute to specify the corresponding thead element for each table cell. This table has a different layout function on small screens. Responsive web design frameworks.